05-07-2015
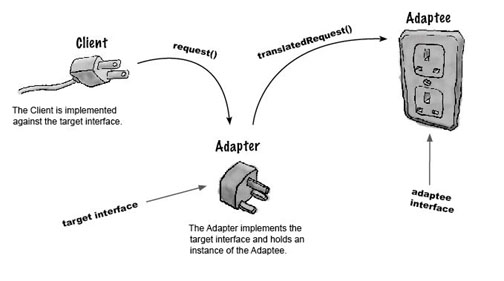
Patron, uzmanı olmadığı alana müdahale ederse kendi işini zorlaştırır. Bu yüzden patron kararları müdürüne bırakıp, şirketinin gidişatını izleye durur. Rota sisteminde de durum aynıdır. PHP, Apache Server'dan tam yetki alıp tüm yönlendirme kontrollerini kendi içinde yaparak kodlarda düzen ve kolaylık sağlar.
MVC tabanlı bir framework ile çalıştıysanız, router dosyasını bilmemeniz imkansızdır. Daha önce framework kullanmamış arkadaşlara kısaca tanıtımını yapayım. Rota Sistemi: link yapısını belirlediğimiz dosyadır. .htaccess dosyasının gelişmiş versiyonu olarak düşünebilirsiniz.
Konu neydi?
Konuyu çok dallandırıp budaklandırdığımın farkındayım. Bu yazımda sizlere basit bir Route sınıfını anlatacağım. İşleme başlamadan mal sahibi Apache Server'dan tam yetki almamız gerekiyor.
Kök dizininizde .htaccess dosyası oluşturun varsa düzenleyin.
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
RewriteEngine On
# Tüm istekleri index.php dosyasına yönlendir.
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>
Artık tüm linkler index.php dosyasına gidiyor. Tüm güç php'de olduğuna göre kontrolü de ele almaya başlayalım.